Bootstrapで使用されるcontainer、container-fluidの違いについて説明します。
Bootstrapのグリッドシステムを使用するとコンテンツの横並び、画面幅にあわせてコンテンツを縦並びにすることができます。col-(xs,sm,md,lg,xl)-*を使用することで画面を12分割したグリッドシステムを実現することができます。外枠にcontainer、container-fluidが使用されており、違いがわからなかったので調べてみました。
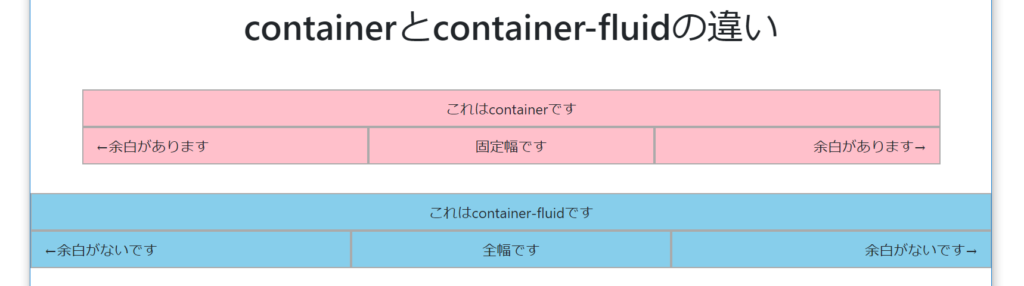
containerとcontainer-fluidの違い
- container → 固定幅のコンテナ(ウィンドウサイズを変えても幅が固定されている)
- container-fluid → 可変幅のコンテナ(ウィンドウサイズを変えても常に画面いっぱいに広がる)

containerは「箱、入れ物」という意味があり、Bootstrapのグリッドシステムを使用する際に一番外枠に来るものです。その配下にrowクラス(列)が入り、さらにその配下にcolクラス(行)を使用します。
基本構造
<div class=”container(container-fluid)”>
<div class=”row”>
<div class=”col-“>ここにコンテンツが入ります!</div>
</div>
</div>fluidには「流動的」という意味がありcontainer-fluid内の要素をその名のとおり、液体のように画面幅いっぱいに広げてくれます。
.containerと.container-fluidのCSS
.container {
width: 100%;
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
.container-fluid {
width: 100%;
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 576px) {
.container {
max-width: 540px;
}
}
@media (min-width: 768px) {
.container {
max-width: 720px;
}
}
@media (min-width: 992px) {
.container {
max-width: 960px;
}
}
@media (min-width: 1200px) {
.container {
max-width: 1140px;
}
}.container、.container-fluidクラスの中身は同じですが、containerにのみメディアクエリによってウィンドウサイズに応じた幅が指定されています。このため、ウィンドウサイズを変えてもコンテナのサイズが変わらないようです。
margin-right: auto;
margin-left: auto;
によってコンテナが画面中央にくるようにしてくれています。
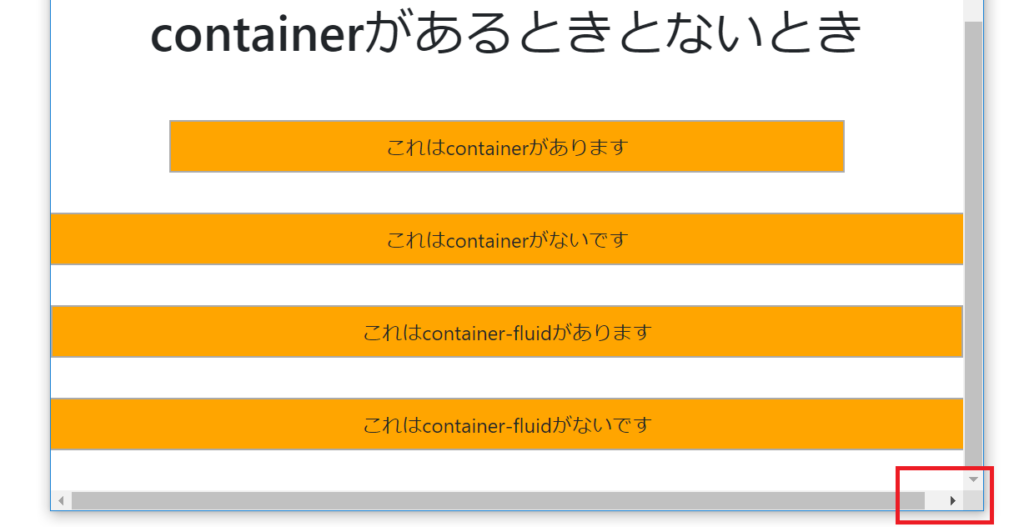
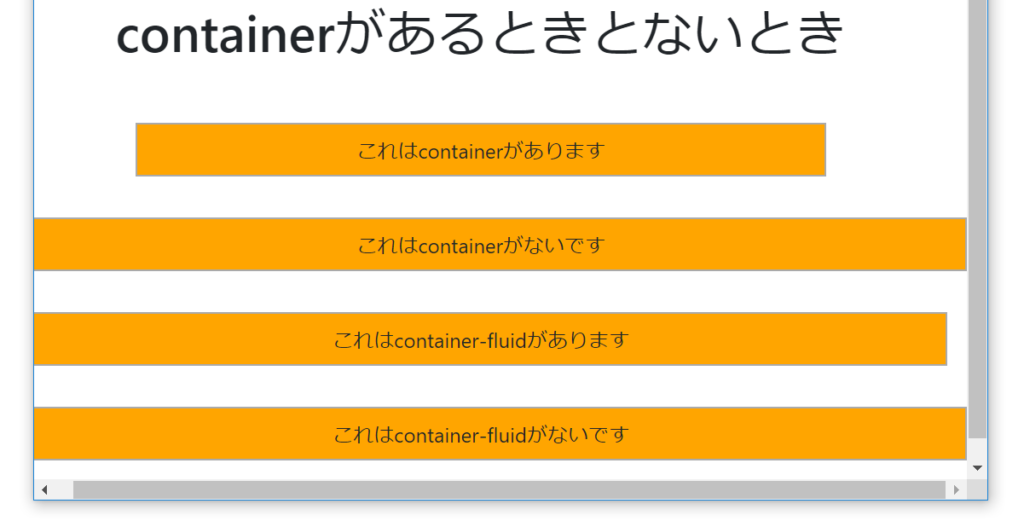
containerクラスを使用しないとどうなるのか
グリッドシステムを使用する際の基本構造として最初に書いたとおりcontainer>row>colとなります。container-fluidクラスは画面幅いっぱいに表示してくれるのだから、わざわざ書かなくてもrow>colクラスだけでいいんじゃないか?と思ったので、ない場合はどのような挙動になるのかやってみました。


コンテンツがウィンドウサイズを超えてしまいスクロールしないとcontainerがない要素に関して、全体が見えなくなってしまいました。
container,container-fluidがない場合、その配下にあるrowクラスが一番外側に来ます。
rowクラスのcssの中身
.row {
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
margin-right: -15px;
margin-left: -15px;
}margin-right,margin-leftが-15pxに指定されているためcontainerなしではウィンドウ幅を超えて表示するようになっています。これはcolの左右端にあるガターを相殺するためのようです。
rowクラスはcontainerを使用する前提でcssが記述されているみたいですね。
containerを使用することも意味があるので、グリッドシステムを使用する際には
container>row>col
の基本構造を守ってきれいなレイアウトを作成しましょう。
補足【containerは使わなくても実際は大丈夫】
container>row>colの構造を守ることが大事といった直後ですが、自分でcssをいじることができればむしろこの構造を使わずともレイアウトが崩れることはないようです。
むしろ自由度が高くなるので基本構造を使わずにページを作成してみてはいかがでしょうか。よく言われるBootstrap臭みたいのを避ける練習にもなると思います。
ただ、ぼくのような初心者のうちは思いもよらないところでレイアウト崩れが起きてしまうので、初めのうちは基本構造のままでいいと思います。それでも初心者が作るには十分かっこいいページを作れますからね。


コメント