
<label>タグについて復習を兼ねてご紹介します。
できること
HTMLでフォームを作成した際にinput要素を直接クリックしないでも隣の文字をクリックしたらチェックできるようになります。
アンケートサイトで文字を押してもチェックが入らなかったりすると萎えますよね。フォームにはタグを実装するのが必須といっても過言ではないので習得しましょう。
ありとなしの違い
こちらのページを参照ください。(別タブで開きます)
画面上部ではlabelを使用しており、文字をクリックしてもinput要素が有効化、つまりチェックが入ります。
一方画面下部の要素にはlabelタグを使用していないので、文字をクリックしても反応なし、チェックボックスを直接クリックしないと反応しないのでストレスが溜まりますね。
labelタグの使い方
先ほどのテストページのHTMLソースコードを記載します。labelのありなしに注目しているのでinput要素の中身は適当ですが、ご容赦ください。
まずはなしから
labelタグなし
<div>
<p>名前:<input type="text" name="name"></p>
<div class="sex">
<p class="mx-3"><input type="radio" name="sex">男性</p>
<p><input type="radio" name="sex">女性</p>
</div>
<div class="hobby">
<p><input type="checkbox" name="hobby">スポーツ</p>
<p><input type="checkbox" name="hobby">読書</p>
<p><input type="checkbox" name="hobby">映画</p>
<p><input type="checkbox" name="hobby">旅行</p>
</div>
</div>つづいてlabelタグあり
labelタグあり
<div>
<label for="name">名前:</label><input type="text" name="name" id="name">
<div class="sex">
<p class="mx-3"><input type="radio" name="sex" id="male"><label for="male">男性</label></p>
<p><input type="radio" name="sex" id="female"><label for="female">女性</label></p>
</div>
<div class="hobby">
<p><input type="checkbox" name="hobby" id="sport"><label for="sport">スポーツ</label></p>
<p><input type="checkbox" name="hobby" id="book"><label for="book">読書</label></p>
<p><input type="checkbox" name="hobby" id="movie"><label for="movie">映画</label></p>
<p><input type="checkbox" name="hobby" id="travel"><label for="travel">旅行</label></p>
</div>
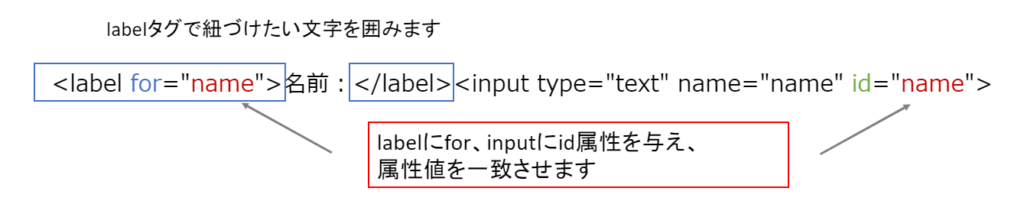
</div>違いはシンプルに文字を“<label>文字</label>”のようにlabelタグで囲っているだけです。
その後、input要素にid属性と属性値を与え、紐づけるlabelにfor属性とinput要素に与えたidの属性値を同様に与えるだけです。

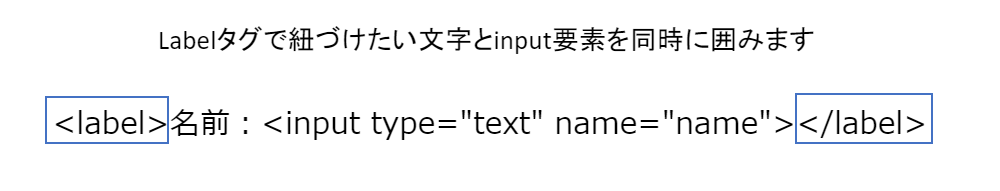
labelタグの使用方法はもう一つあり、input要素すべてをlabelタグで囲む方法もあります。

こっちのほうが簡単かな?と思ったんですが、IE5、6のブラウザでは対応していないようです。前者を使っておくほうが無難です。



コメント