こちらのコースに取り組みました。こちらのコースではTensorFlowを使用して実際に機械学習のアプリケーションを作成することを目的としています。

パート1ではFlaskを用いてアプリ開発を行いましたが、本パート2ではDjangoを使用してWEBアプリ化を行います。
講座ではTensorflow1系、Django2.2を使用していますが、自身の環境ではTensorflow2系、Django3.1を使用しました。
データの収集・クレンジング
本講座では車とバイクの画像を判別するアプリを作成します。そのためflickr.comからAPIを使用して画像を収集します。画像の取得に少しだけ時間がかかりましたが、特に気になる点、躓く点はないでしょう。
データのクレンジングとして車、バイクがそれぞれうまく映っていない画像を削除します。パート1でも同様の作業があったのですが、今回はあえて、取得したデータをそのまま学習に使用することで、結果はどれくらい変わるか気になったのでクレンジングはなしで作業を進めることにしてみました。
CNN・転移学習でトレーニングを行う
取得したデータを実際に学習できるようにNumpyを用いてデータを処理していきます。使用するモデルはKerasのサンプルコードを使用します。講座と少し異なる部分も出るかもですが、公式を見れば大枠は同じで引数名が変更されている程度でしょうし、特にバージョンの違いにも気にはならないでしょう。
モデルの学習にはGPUを使用していないので、多少時間はかかります(1時間弱)。パラメータチューニングを行い、モデルの学習をさせますが、モデルの過学習が起きてしまうため、テストデータに対してスコアが上がるように改良していきます。
ここで転移学習を使用します。転移学習は簡単に言うと
入力された画像の特徴量を抽出し特徴量を持った画像を生成するところまでを学習済みモデルで代用し、その得られた特徴量から出力が何であるかを再学習させます。
さらに精度を上げたい場合にはファインチューニングというものもあり、転移学習に加えてそのひとつ前の畳み込みフィルターも再学習させることで入力された画像に対してよりフィットしたモデルを作成することができるといわれています。
今回はVGG16を使用します。こちらもKerasの公式にコードがありますのでそれを使用していきます。こちらを使用するとテストデータに対しても高いスコアを取得することができましたので、今回はこちらを採用することにします。
アプリ化を行う
先ほど作成したモデルを学習済みモデルとしてh5形式で保存しておきます。これを使用し、コマンドライン上で画像を与えると車、バイクどちらかを判定してくれることを確認します。
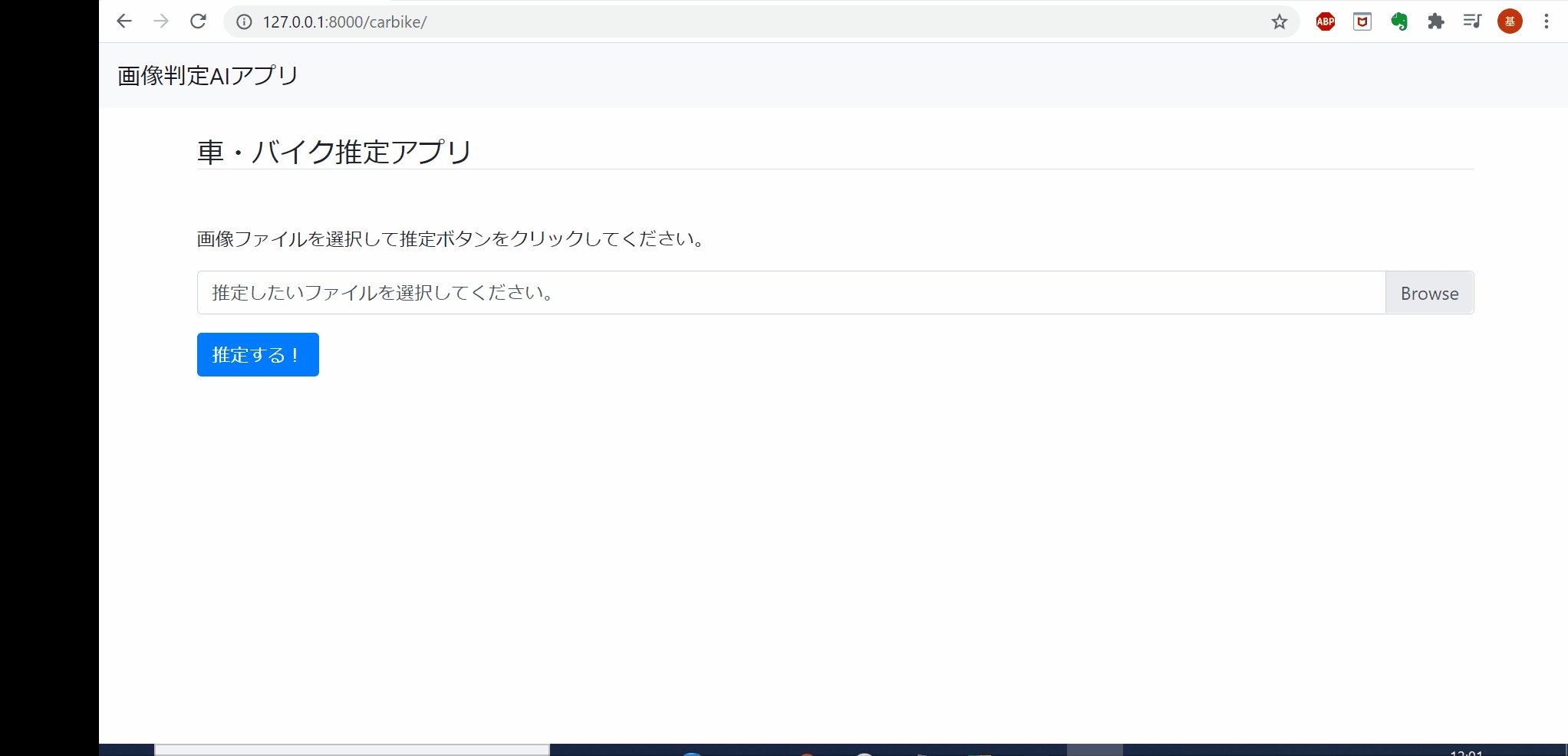
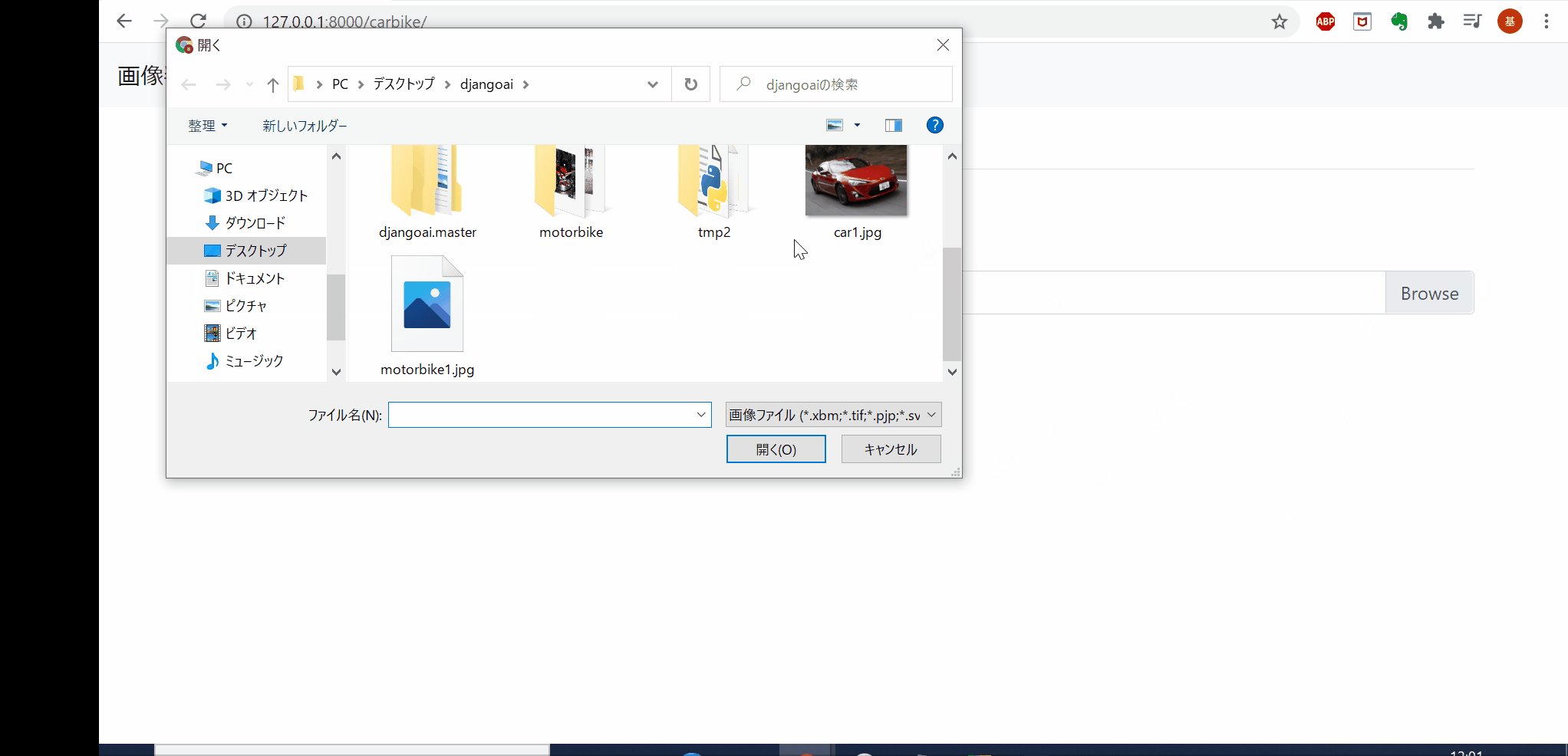
その後Djangoを用いて、WEBアプリ化まで行います。若干おまけ感はありますが、Bootstrapを用いてHTMLの見た目を整えたり、テンプレートを用いる方法、画像を取得させる方法を学ぶことができます。この辺りは、都度やりたいことができたら調べる、という感じで進めていくのが王道なきがします。とはいえある程度やれることを知っておく必要はありますが、
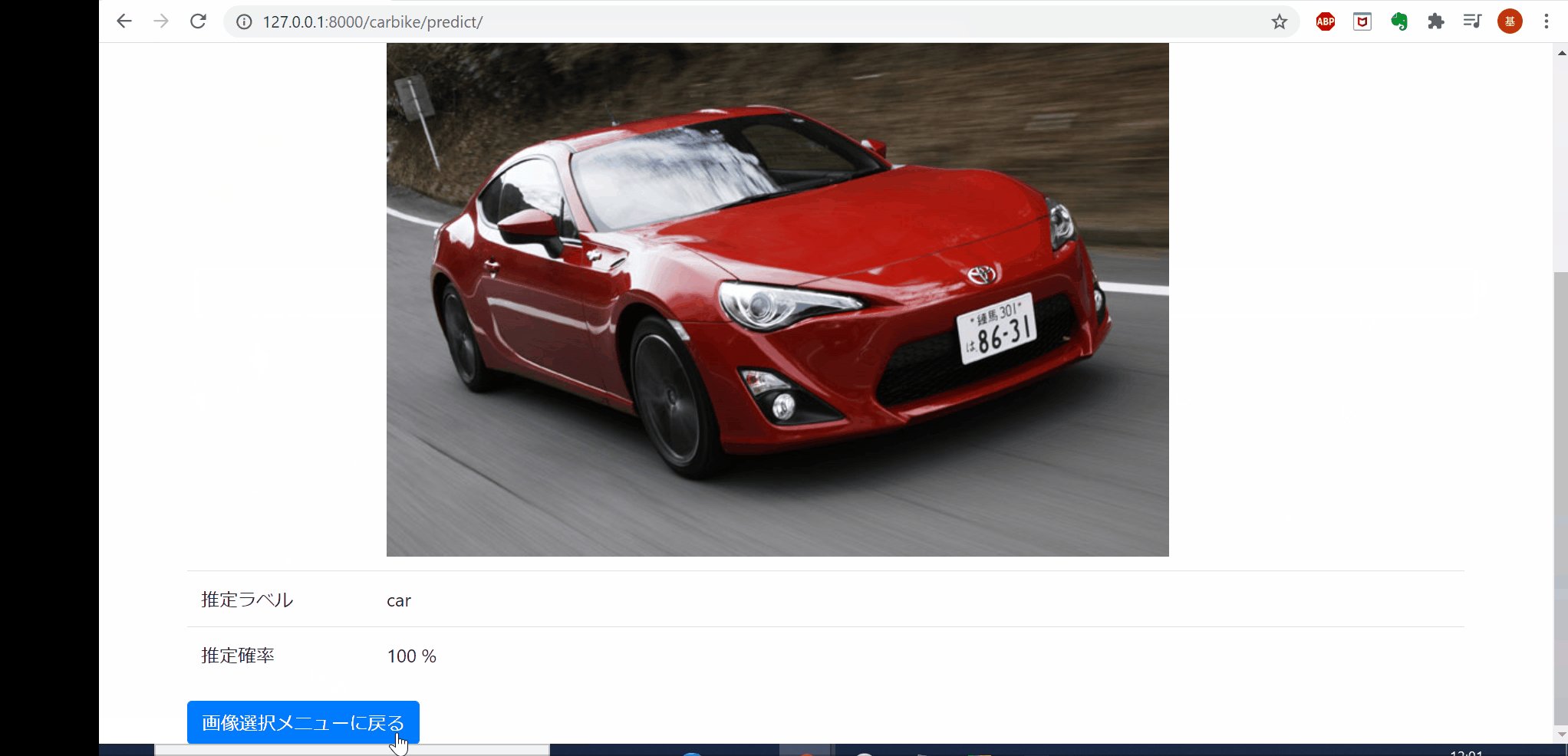
最終的にフォームに画像を上げると、画像ファイル名、画像、判定ラベル、確率を表示するページを作成することができました。↓こんな感じです。

感想
非常にシンプルなコード、デザインですが一応動くものが作れました。何かが作れるとやっぱりいいですね。講座と自身のTensorflow、Djangoのバージョンが異なるので躓く場面があるかな?と思ったのですが、実施に躓いた部分はtypoでした(readがraedになっていて2時間くらい奮闘していました)。エラーの際にバージョンの違いのせいと勘違いして公式ドキュメントとにらめっこしたので、typoが分かったときには何とも言えない気分でした。
講座の中で登場した、転移学習、ファインチューニングらへんの知識は理論の部分まで理解できていないのでこの辺りはより学習を進めてみたいと思う次第であります。


コメント