Udemy講座の100 Days of codeを進めていきます。今回は41-50daysです。

- day41 Web Foundation – Introduction to HTML
- day42 Web Foundation – Intermediate HTML
- day43 Web Foundation – Introduction to CSS
- day44 Web Foundation – Intermediate CSS
- day45 Web Scraping with Beautiful Soup
- day46 Create a Spotify Playlist using the Musical Time Machine
- day 47 Create an Automated Amazon Price Tracker
- day 48 Selenium Webdriver Browser and Game Playing Bot
day41 Web Foundation – Introduction to HTML
WebスクレイピングにむけてWebを構成するHTMLの基礎を学習していきます。
内容としてはprogateに取り組んだことがある方なら特に新しいことはないかと思います。
h,p,li,imgタグを用いて簡単な自己紹介ページを作成します。
文字をイタリック表記にする際に<i>,<em>どちらを使用するかの説明があります。

イタリック表記の際には<em>がよく使われるそうです。
day42 Web Foundation – Intermediate HTML
day41に手を加えていきます。加える内容はa,table,formタグです。
HTMLは非常に多くの要素があり、ドキュメントを読むのも一苦労です。(他の言語もそうですが)
こちらのサイトで様々なが言語の簡易的なドキュメントを読むことができます。めちゃ便利です。
最後にgithubを使用して自分のページを公開する方法を学習します。
day43 Web Foundation – Introduction to CSS
HTMLの学習を行ったのでCSSの学習も同時に行います。CSSには
- Inline CSS
- Internal CSS
- External CSS
一般的に使われているのはstyles.cssファイルを用いるExterna CSSではないでしょうか。
CSSのデバッグ方法に関してはChromeの検証ツールを使用します。調べたい要素を右クリック→検証と押すことで、その要素のCSSを確認することができます。
classは汎用的に使用でき同じclass名を何度も使用できるのに対し、idは1度しか使用することができないものです。
day44 Web Foundation – Intermediate CSS
CSSを用いて要素をキレイに配置する方法を学習します。
初めは中央にきれいに配置するために、margin: auto;をしようしていれば何とかなる気がします。
- margin
- padding
- position
- line-height
をうまく使用して見栄えの良いWebサイトを作成していきます。
day45 Web Scraping with Beautiful Soup
スクレイピングを行うBeautiful Soupを学習していきます。
基本的な使用方法は
from bs4 import BeautifulSoup
import requests
response = requests.get("https://example.com/")
web_html = response.text
soup = BeautifulSoup(web_html, "html.parser")
soup.find(name="#htmltag", class_="#classname") 課題では

こちらのページからランキング100の映画タイトルを取得するプログラムの作成を行います。
day46 Create a Spotify Playlist using the Musical Time Machine
Beautiful Soupの学習を引き続き行います。

こちらのページから年月日を入力して当時人気のあった100曲を取得、取得した100曲をもとにSpotifyのプレイリストを作成を行います。
思い出の日なんかを入力するとその当時に流行っていた曲をプレイリストにしてくれてちょっとエモみのあるプログラムを作ることができます。
Spotifyにログインする際に認証が必要となるのですが、そこを簡単にしてくれるSpotipyを使用します。
ドキュメントを読み進めながら楽曲の取得、プレイリストの作成、プレイリストに楽曲の追加を行っていきます。
ドキュメントを読み進めるのはとても苦労します。exampleコードもあるので比較的とっつきやすいといえばそうなのですが、見つけたいページにたどり着くまでが時間がとてもかかってしまいます。この辺は慣れなのでしょうが、googleで検索して同じことをしている人がいないか探しつつの進め方になりますね。(ただ今回Spotipyで調べてもSpotifyのページが出てくることが多く、これまた苦労しました。)
day 47 Create an Automated Amazon Price Tracker
スクレイピングを使用した実用的なプログラムの作成を行います。
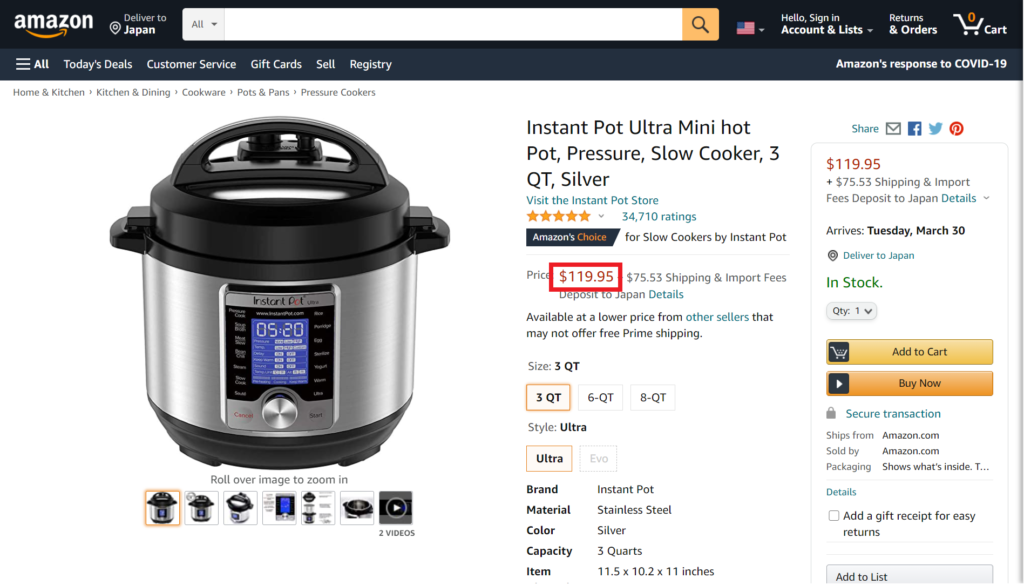
日々価格変動するアマゾンの商品価格を取得、自分が欲しい値段になった際にメールを飛ばすようなプログラムの作成です。

赤枠で囲われた箇所を取得します。取得するためにはChromeの検証ツールを使用してid要素から取得します。id要素が使われているとclassと違い一意だとわかるので取得しやすいですね。
day 48 Selenium Webdriver Browser and Game Playing Bot
seleniumの学習を行います。seleniumはWebページをプログラムで捜査してくれるライブラリです。
クッキークリッカーを自動で行うプログラムの作成です。クッキーをクリック、作ったクッキーをもとに、storeから自動生産できる商品をクリックとseleniumが活きるゲームだと思います。



コメント